워드프레스 홈페이지 만들기 마지막 단계입니다. 지금까지는 콘텐츠가 담기지 않은 빈집이었습니다. 내부 확장공사를 하고 벽지도 바르고 전기, 수도에 입주청소까지 마쳤지만 내부에 아무것도 없습니다.

이제 본격적으로 방문자를 맞을 준비를 시작하는 단계입니다. 이 홈페이지를 계속 사용할 것이기 때문에 이 단계는 한번으로 끝나는 단계가 아니고 계속해서 관리를 해야하는 단계입니다.
홈페이지 기획
홈페이지는 방문자에게 나 자신이나 내 사업을 소개하는 용도로 사용합니다. 판매나 계약을 통해 매출을 직접적으로 일으키기도 합니다. 때문에 어떤 내용을 어떻게 보여줘야할지 기획이 되어야합니다. 방문자가 홈페이지에 들어와서 이동하는 경로도 생각해야합니다.
이런 부분은 메뉴나 위젯을 통해서도 이루어집니다. 이 항목은 워드프레스 기본 설정에 해당합니다. 그런데 2단계나 3단계에서 다루지 않고 5단계에서 다루는 이유는 지속적으로 변화를 줘야하는 부분이기 때문이죠.
이 단계에서는 워드프레스 홈페이지를 구성하는 기본 콘텐츠 형식인 글과 페이지에 대해 알아보고 메뉴와 위젯을 설정해서 기본적인 홈페이지 모습을 갖춰보도록 하겠습니다.
홈페이지 콘텐츠 구성하기
워드프레스를 구성하는 기본 콘텐츠 형식은 글과 페이지 입니다. 보여지는 형태는 글이나 페이지나 대동소이합니다. 하지만 사용 용도에 따라 타입을 2가지로 나누어 놓은 것이죠.
글은 특정 주제나 이벤트에 대해 이야기하는 콘텐츠 입니다. 한번 제목을 만들어 놓고 내용을 지속적으로 바꾸는 것이 아니라 이야기할 꺼리가 발생할때마다 발행하는 콘텐츠죠. 쉽게 생각하면 블로그 포스팅과 같습니다. 같은 주제의 글을 카테고리나 태그로 묶어 편하게 볼 수 있도록 목록화 해줍니다.
페이지는 글과 달리 정적인 콘텐츠입니다. 회사소개, 연혁과 같이 콘텐츠의 목적이 변하지 않는 경우에 사용합니다. 매년 회사에서 발생한 이벤트에 대해서는 블로그 형태로 발행할 수 있어도 과거부터 현재까지의 연혁을 요약해서 보여주는 것은 한곳에서 해야합니다. 이런 경우 페이지 형식을 사용하는 것이 좋습니다.
워드프레스에서 글과 페이지, 카테고리를 추가하는 방법은 이 과정에서는 생략하겠습니다. 그리 어렵지 않고 유튜브와 워드프레스 관련 기초책 한권이면 충분히 알 수 있기 때문입니다.
페이지와 글 구성
1인 강사를 가정하고 간단하게 홈페이지를 구성해보겠습니다. 우선 자신의 약력 등 소개가 가장 중요한 항목되겠습니다. 그리고 강의 상품을 소개하는 페이지가 필요합니다. 주력 상품의 상세페이지라고 보면 되겠네요. 그리고 자신의 전문분야와 관련된 정보와 의견을 블로그 글을 통해 올리면 되겠습니다.
- 강사 소개, 강의 상세내용 (페이지)
- 칼럼(블로그 글 카테고리) 3개
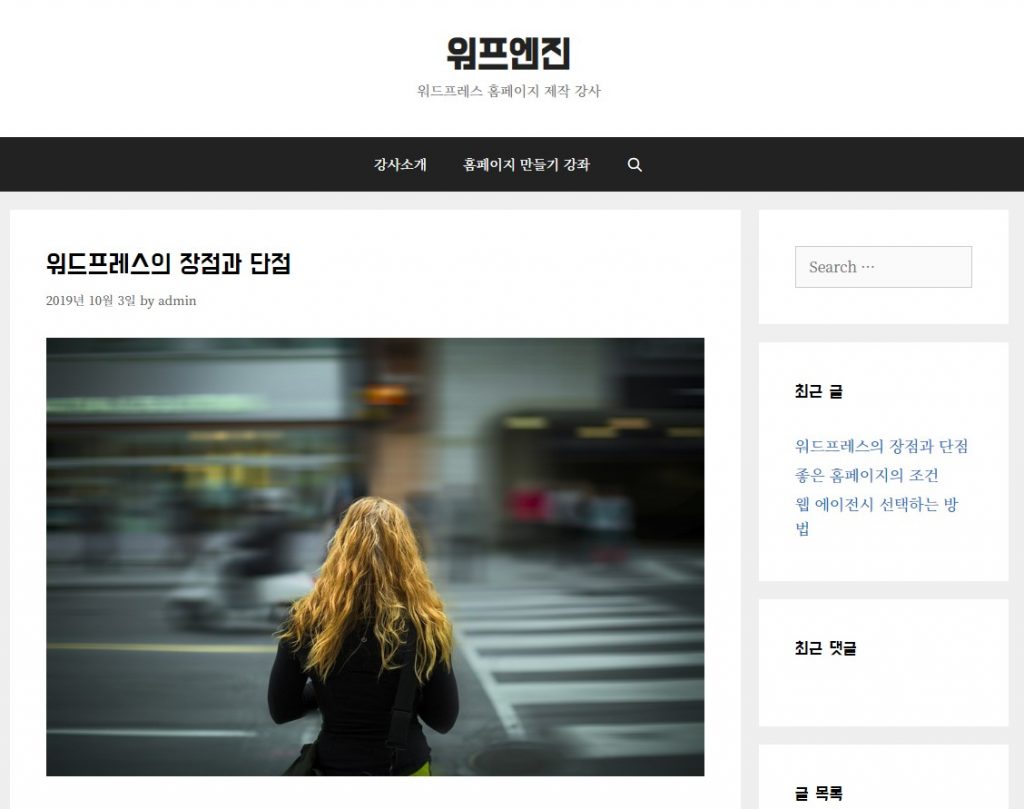
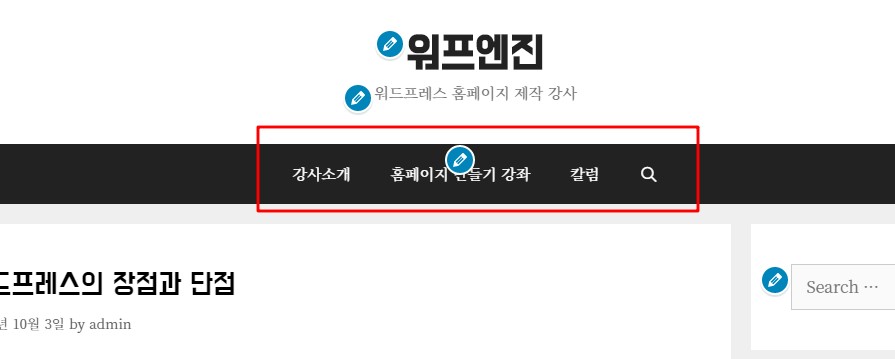
간단하지만 초기상태의 홈페이지 구성으로 전혀 문제가 없습니다. 이 구성으로 페이지 2개와 칼럼 3개를 샘플로 작성했습니다. 그러면 홈페이지는 아래와 같이 나타납니다.

이 과정의 목적은 홈페이지 만들기의 전체그림을 보여드리는 것이기 때문에 위의 구성에 대한 콘텐츠 내용을 만들지는 않습니다. 제목과 샘플 내용으로 여러분 상황에 맞게 내용을 작성해보기 바랍니다.
주 메뉴 설정
글과 페이지를 작성하고 글을 태그, 카테고리로 분류하고 나면 방문자에게 각 항목을 효과적으로 알리고 살펴볼 수 있도록 네비게이션을 제공해야합니다. 워드프레스 테마 사용자 설정하기에서 메뉴 설정을 통해 할 수 있습니다.
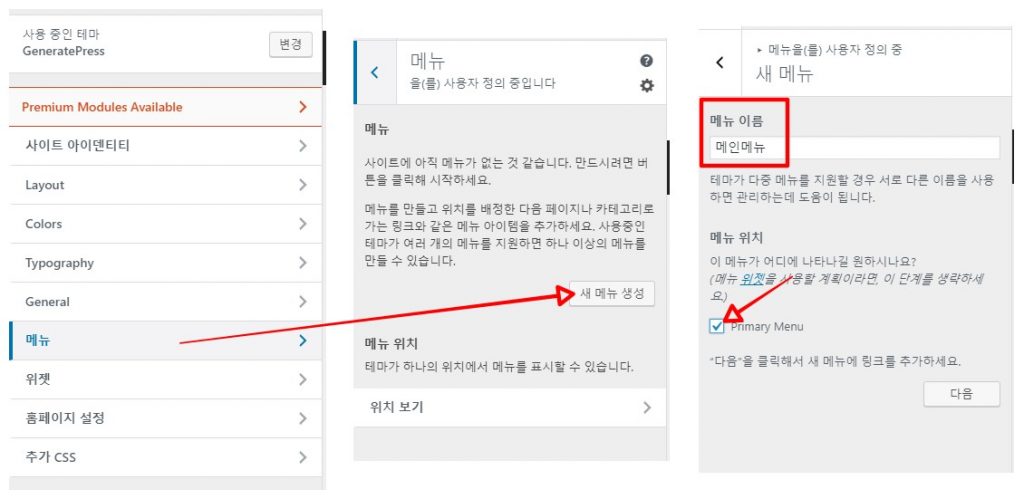
앞서 홈페이지에 내용을 채워넣었으니 메뉴를 구성해보겠습니다. 홈페이지 수정은 모두 사용자 정의하기를 통해 하겠습니다. 테마 디자인의 사용자 정의하기로 들어가서 메뉴를 선택해줍니다.

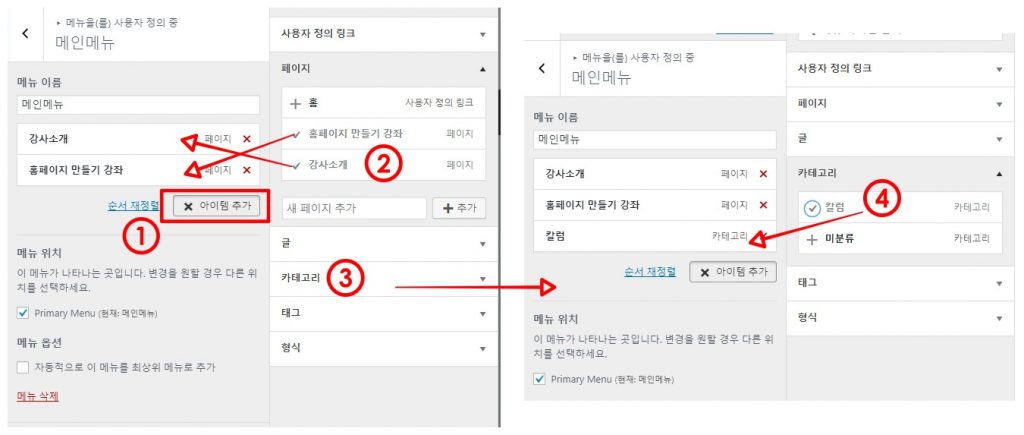
새 메뉴선택을 눌러 메뉴 이름과 메뉴 위치를 선택합니다. 다음을 누르면 메뉴에 들어갈 항목을 직접 선택할 수 있습니다. 페이지에서 강사소개와 강좌 항목을 선택하고, 카테고리에서 칼럼을 선택해서 메인 메뉴 항목에 3개를 추가합니다.

오른쪽에서 홈페이지에 메뉴가 어떻게 적용되었는지 확인할 수 있습니다. 공개를 눌러서 변경사항을 확정합니다. 이렇게 3가지 메뉴를 갖는 네비게이션을 완성했습니다.

위젯 설정
이제 글 목록에서 나타나는 오른쪽 사이드바 부분을 다뤄보겠습니다. 이 영역에는 다양한 위젯을 넣을 수 있습니다. 임의로 설정하거나 정해져있는 콘텐츠 블록을 위젯이라고 보면 됩니다. 애드센스 광고나 이미지 광고도 위젯으로 지정할 수 있습니다.
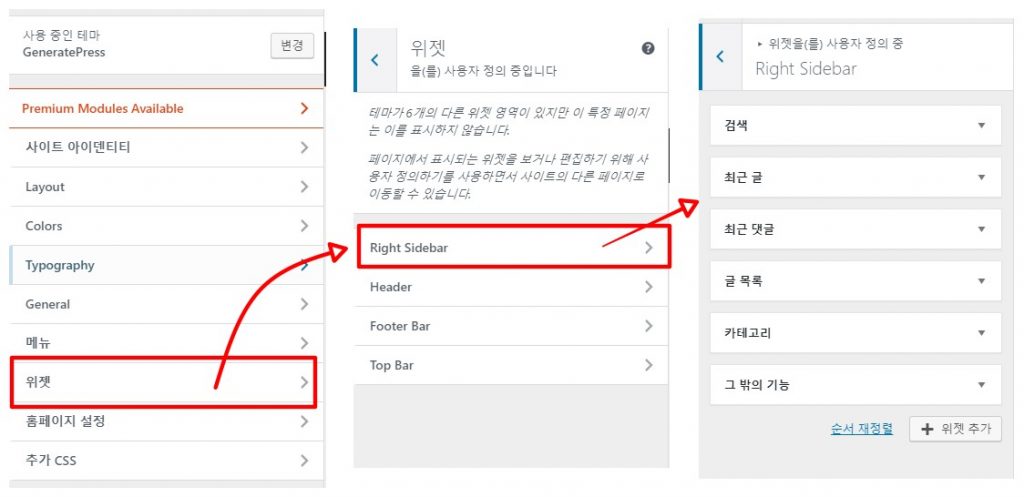
그러면 테마 사용자 정의하기의 위젯 항목에서 수정하겠습니다.
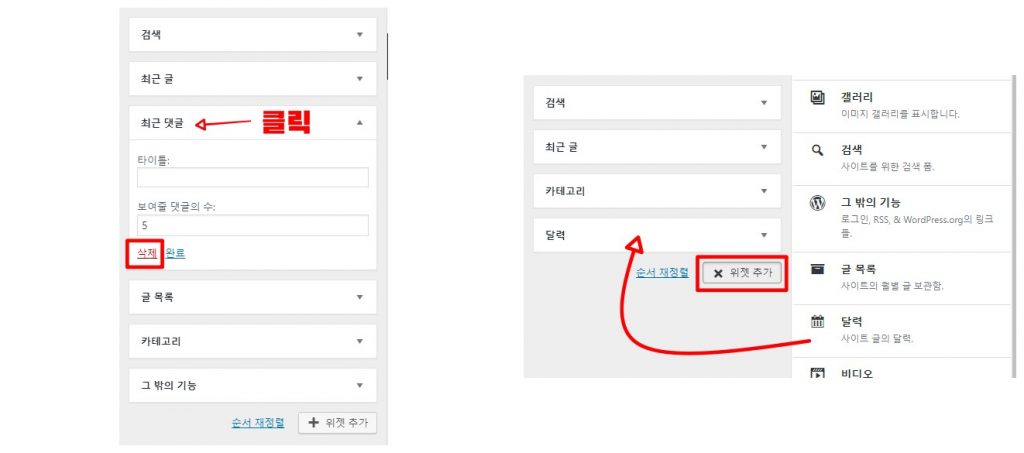
쉽게 홈페이지를 만들기 위해서 오른쪽 영역에만 사이드바를 넣었지만 아래쪽 푸터 영역이나 위쪽의 헤더 영역, 또 왼쪽에도 위젯을 넣을 수 있는 공간을 지정할 수 있습니다. 아래 이미지의 중앙 캡쳐를 보면 제너레이트프레스 테마에서 지원하는 위젯 영역을 확인할 수 있습니다.

지금은 워드프레스 설치 시 기본 세팅으로 위젯이 설정되어 있는데요. 최근댓글, 글 목록, 그밖의 기능 위젯을 삭제하겠습니다. 그리고 위젯 추가를 눌러서 달력 위젯을 맨 아래쪽에 추가해보겠습니다.
오른쪽 사이드바에는 검색, 최근 글, 카테고리, 달력 순으로 위젯이 배치되었습니다.
가장 기본적인 워드프레스 홈페이지 완성
5단계를 마지막으로 워드프레스 홈페이지 만들기 과정을 마무리합니다. 1단계에서 5단계의 내용을 통해 호스팅이나 도메인 부터 워드프레스 홈페이지를 만드는 전체적인 과정을 설명했습니다.
온라인이 일반화된 지금 사업을 하거나 자신을 알리기 위해 홈페이지는 필수적입니다. 비싼 가격, 잘 모르는 정보 때문에 홈페이지 만들기를 망설이셨던 분들에게 도움이 되었다면 좋겠네요.